function eatBreakfast () {
console.log('吃早餐');
}
function washingPlate () {
console.log('洗餐盤');
}
function callSomeone (someone) {
console.log('打給' + someone);
setTimeout(function () {
console.log(someone + '回電');
}, 3000);
}
function doWork () {
var auntie = '水阿姨';
eatBreakfast();
callSomeone(auntie);
washingPlate();
}
doWork();
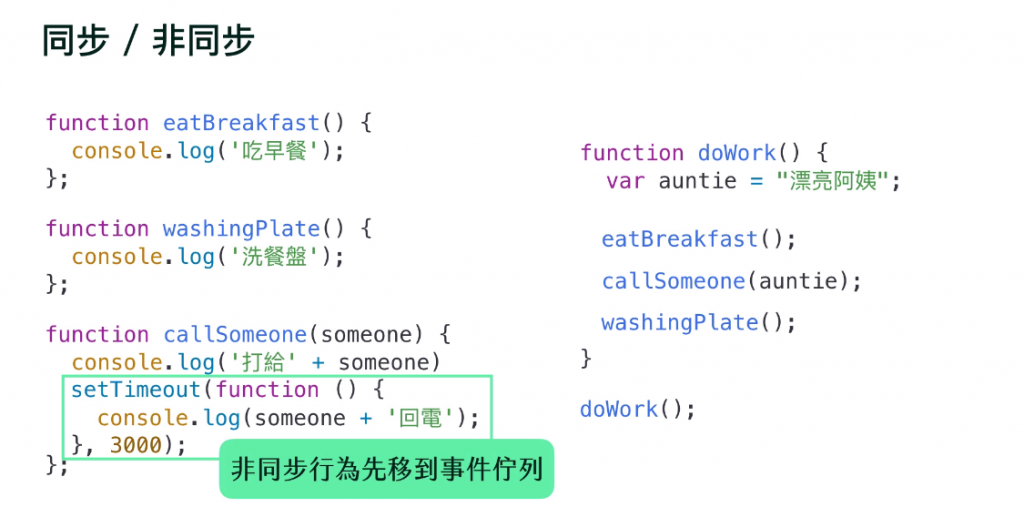
上面這個範例可以一次瞭解到執行緒與同步、非同步的概念
讓我們來解析一下他的程式碼吧:
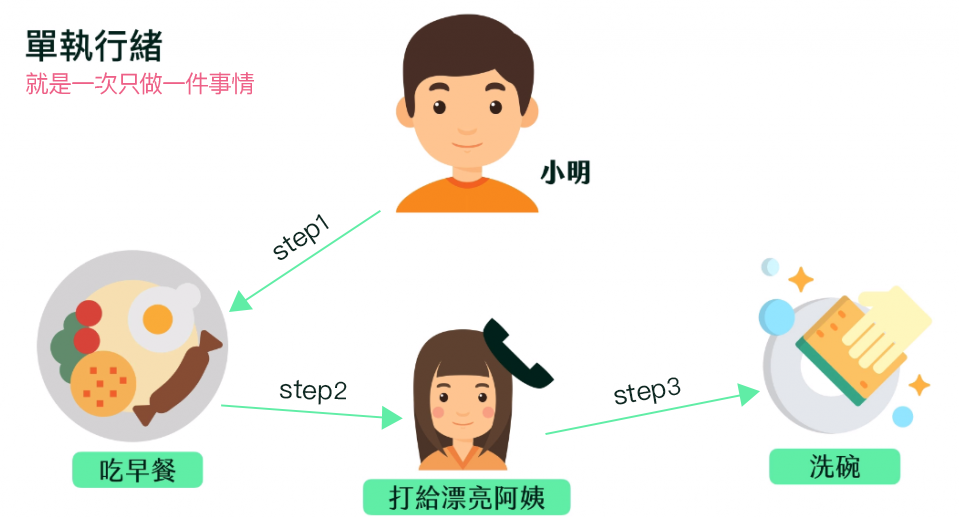
單執行緒 是一種作業系統的運行概念,一次只能做一件事。

如圖所示,小明一次只能做一件事,等到做完以後才能按照順序做下一件事。
相對的,多執行緒 的概念就是可以同時執行上述的三件事情
但可以看到 打給漂亮阿姨 這段有 setTimeout 的非同步事件
非同步的任務會先移動到 事件佇列(Event Queue) 中,等到所有的同步事件執行完之後,才會執行非同步。
這裡我們使用執行堆疊的概念來看一下這段程式碼的運作方式


setTimeout 只會執行一次就結束setInterval 會在間隔固定的時間不斷重複使用者觸發的行為也算是非同步事件:
<body>
<p>點我</p>
<script>
function clickThis () {
console.log('click');
}
var dom = document.querySelector('p');
dom.addEventListener('click', clickThis, false);
</script>
</body>
除了使用者互動之外,還有三件事會用到非同步:
